
Diferencia entre un touch y un display (TACTIL Y PANTALLA) YouTube
En resumen, display: none, visibility: hidden, y opacity: 0 se pueden usar para ocultar elementos visualmente, pero: display: none desactiva el diseño de los elementos, por lo que no se representan. visibility: hidden oculta los elementos sin cambiar su diseño. opacity: 0 hace que los elementos sean transparentes, pero los usuarios pueden.

Conozca la historia de las pantallas •ENTER.CO
DisplayPort sirve para conectar un PC a un monitor, el PC puede ser de sobremesa, portátil o incluso un All In One para disponer de otra pantalla. Con el conector DisplayPort y un cable adecuado podemos conectar nuestra tarjeta gráfica al monitor y sacar el máximo provecho posible a este, aunque también dependerá del modelo del monitor y.

Uso de Display en CSS YouTube

Display 7 segmentos ánodo común Electrogeek
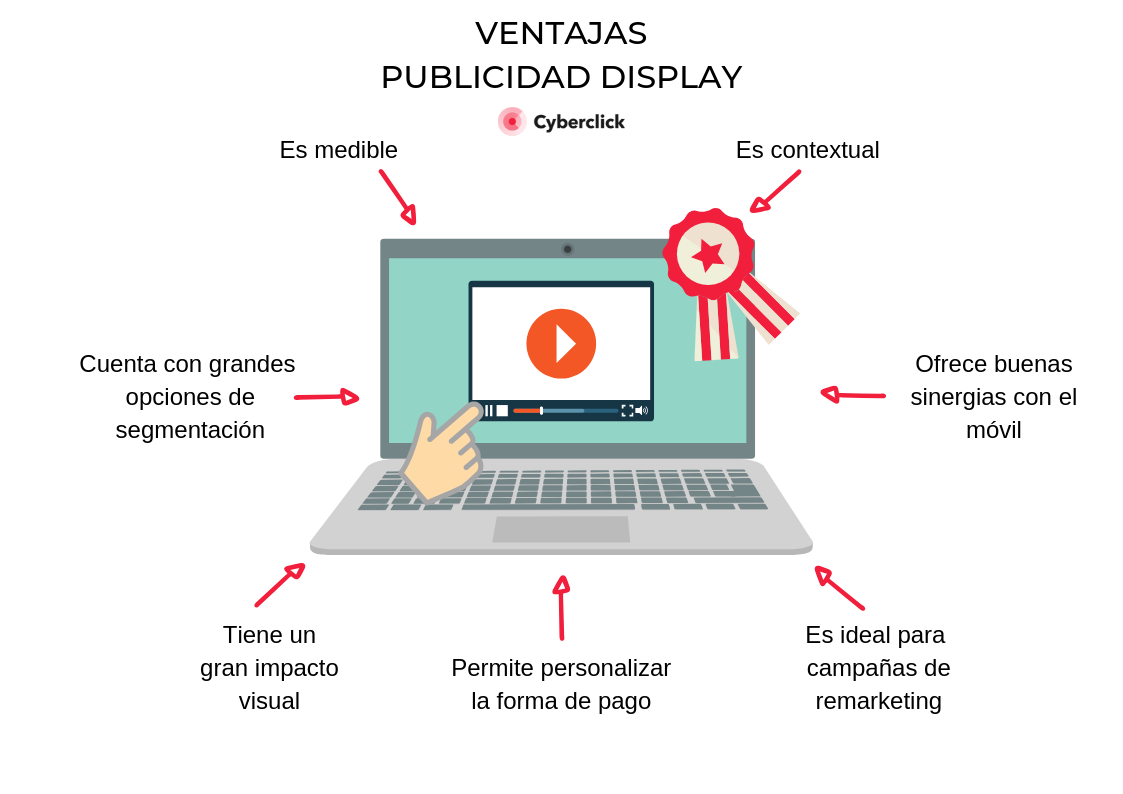
Conoce qué es la publicidad display, para qué sirve, los tipos que existen y varios ejemplos para inspirarte. Saltar al contenido Español: Selecciona un idioma. 日本語. Es el display que aparece al final de una página, generalmente abarcando todo el ancho de la pantalla. Sus dimensiones son de 700 × 200 píxeles la mayoría de las veces.

Arduino Con Pantalla LCD 1602 4 Steps (with Pictures) Instructables
El término display en informática está relacionado con la idea de hacer visible determinados datos que son de utilidad para el usuario (en inglés, display significa mostrar, hacer visible). Una pantalla es el espacio donde se dispone aquella información, espacio que en castellano podría ser entendido como «visualizador» ya que es la porción visual de los elementos a saber.

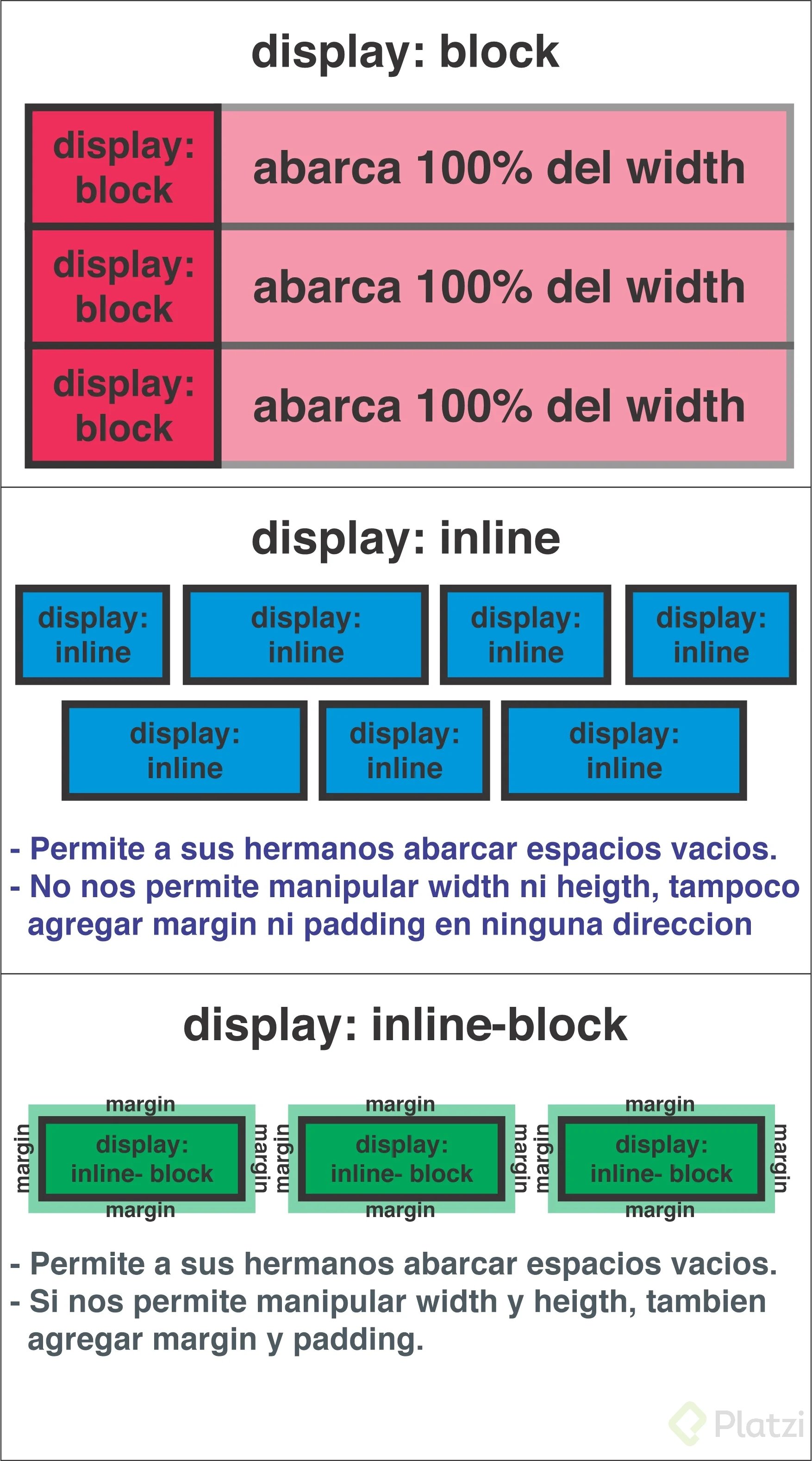
Tipos de display más usados block, inline e inlineblock Platzi
Cambia el tipo de representación del elemento al indicado. La propiedad display de CSS modifica la representación de un elemento HTML, cambiándolo al que le indiquemos; por ejemplo inline o block ( u otros que veremos más adelante ). Existe una amplia gama de tipos de representación de elementos HTML que podemos utilizar mediante la.

¿Qué es la publicidad display y cuáles son sus ventajas?
Esto significa que los elementos hijos dentro de este contenedor pueden ser manipulados y organizados de manera flexible y fácilmente. Beneficios de utilizar display:flex. Simplifica el diseño: Con display:flex, podemos crear diseños complejos con menos código, ya que nos permite alinear y distribuir los elementos de manera sencilla.

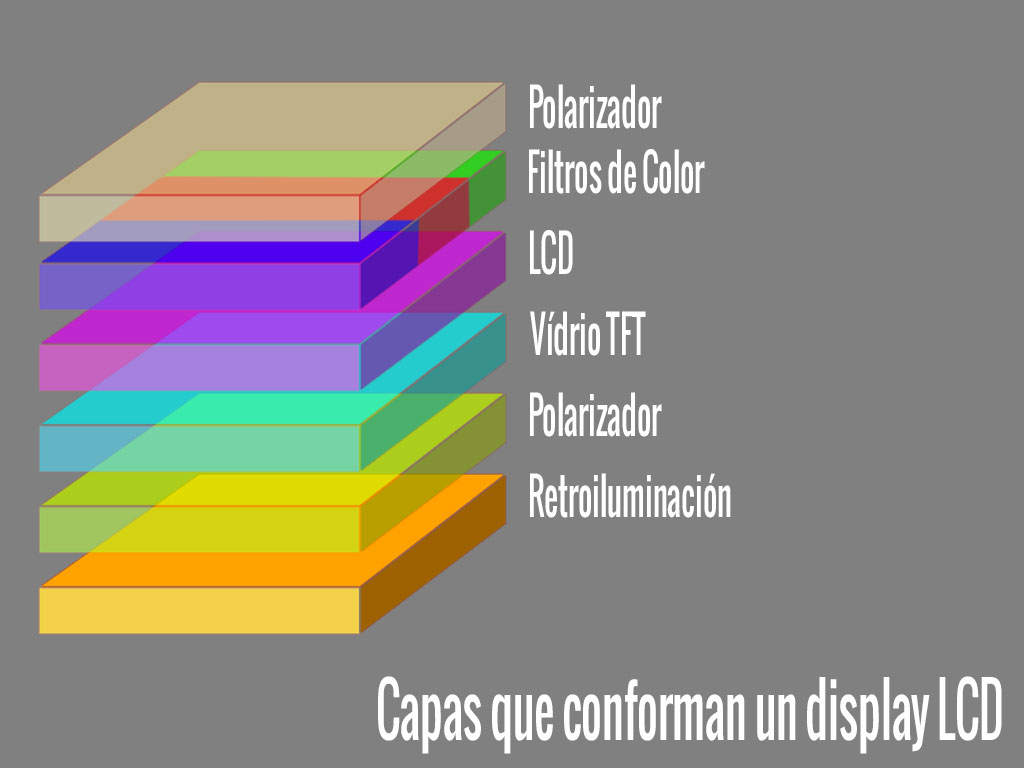
PPT Display LCD PowerPoint Presentation, free download ID5710253
Como el párrafo es por defecto un elemento de bloque ("block element"), ocupa todo el espacio disponible hasta el final de su línea, aunque sus contenidos no ocupen todo el sitio.Por su parte, los enlaces por defecto son elementos en línea ("inline element"), por lo que su caja sólo ocupa el espacio necesario para mostrar sus contenidos.Si se aplica la propiedad display: inline al párrafo.

Lista 104+ Foto Que Es El Display De Un Celular Actualizar
Para qué sirve el display table. Existen diversas utilidades para este tipo de elementos, desde crear información que se muestre como una tabla, aunque utilicemos contenedores que no son realmente tablas, hasta la maquetación CSS aprovechando las características de las tablas.. Lo de presentar información tabulada, pero sin usar tablas te puede servir para maquetar pequeñas partes de una.

mendigo Puntuación Cien años atributos de display css lanza astronauta
El display inline establece que un elemento ocupará el espacio del contenido del mismo y el siguiente elemento se situará a la derecha.. La propiedad vertical-align sirve para alinear elementos inline pequeños, como imágenes o textos, no funciona en inline-block. 4. Los elementos inline siempre se ponen uno al lado del otro, como las.

Arduino + Display YouTube
👻 display: none. Lo que hace el valor none de la propiedad display es que oculta un elemento, por lo que no ocupara ningún espacio. El elemento estará oculto y la pagina será desplegada como si el elemento no estuviera allí.. inline-block que junto con los demás nos sirve para definir la colocación de elementos individuales.

Cual es la diferencia entre los puertos de video display port mini
Un área del documento que contiene un flexbox es llamada contendedor flex.Para crear un contenedor flex, establecemos la propiedad del área del contenedor display como flex o inline-flex.Tan pronto como hacemos esto, los hijos directos de este contenedor se vuelven ítems flex.Como con todas las propiedades de CSS, se definen algunos valores iniciales, así que cuando creemos un contenedor.

Tecnología Interactiva • Venta de Equipo • Large displays
Una duda típica a la hora de trabajar con HTML y CSS es tener claras las diferencias que existen entre elementos de bloque y elementos en línea, así que vamos a intentar arrojar un poco de luz sobre este tema.. Elementos en línea. Para explicarlo de manera sencilla, y simplificando, ciertas etiquetas HTML no afectan en absoluto al flujo de los demás elementos, limitándose a marcar.

Clases de monitores Loyvan Servicios Empresariales
Para un teléfono móvil, un tamaño de pantalla de 5 a 6 pulgadas puede ser suficiente, mientras que para una televisión, un tamaño de 50 pulgadas o más puede ser más adecuado. Brillo y contraste: El brillo se refiere a la intensidad de la luz emitida por el display, mientras que el contraste se refiere a la diferencia entre los colores.

¿Para qué sirve el Head Up Display? Auto Sport Moraleja
Display significa visualizador en ingles. Pues eso, un display es un dispositivo electrónica que visualiza información. Por ejemplo, el display de 7 segmentos se utiliza para visualizar los números en una pantalla mediante leds. Fíjate que tiene 7 leds y en función de que leds luzcan nos muestra un número u otro.

Display 7 Segmentos ánodo y cátodo común HETPRO/TUTORIALES
Entonces podemos decir que de forma natural existen elementos HTML en línea y elementos de bloque, esto es cierto, pero curiosamente todos los elementos HTML utilizan la propiedad display con el valor inline, Te estarás preguntando ¿cómo sé esto? la respuesta es que cada propiedad en CSS tiene sólo un valor por defecto y para la propiedad display, el valor inicial es siempre inline.
- Fabricas De Francia Mazatlan Telefono
- Cuales Son Los Calzones De Algodon
- Consumo Honda Fit 2011 Automatico
- Para Que Sirve El Humidificador Del Aire Acondicionado
- Padre De La Patología Moderna
- Pelicula De Los 4 Elementos
- George Famoso Ex Boxeador Estadounidense Codycross
- Descargar Cancion De Avicii Levels
- Scream 5 Fecha De Estreno
- One Piece Manga 955 Español